



Full-Stack KitBuild Smarter,Ship Faster.
Full-Stack-Kit is a collection of prebuilt Next.js Full-Stack Web Development features and components, to help you build your next project faster.










Everything You Need to Launch in Days
Built with Next.js 15, TypeScript, Tailwind CSS, and Prisma PostgreSQL by default but you can use any database( MySQL, SQLite, SQL Server, MongoDB and CockroachDB). Focus on the main logic of your App, all the following time consuming features are already implemented for you.
Authentication →
Authentication with email & password, Magic Link, OAuth with Facebook, Google, Twitter and GitHub.
Authorization →
Role based authorization. Protect your routes with ease and control which users can access which resources.
Admin Panel →
Admin panel to manage users, roles, permissions, announcement banners, and more.
Payment & Subscriptions →
Stripe integration. User can upgrade, cancel, update subscriptions and view invoice from the billing page.
Email →
Email is already setup for you. Just add your Email provider credentials SMTP or API keys, and you are good to go.
Internationalization →
Support English, French and Spanish out of the box. Easily add more if needed. Helping you to reach a wider audience.
Authentication
Authentication with NextAuth.js, own your user data and secure your app.
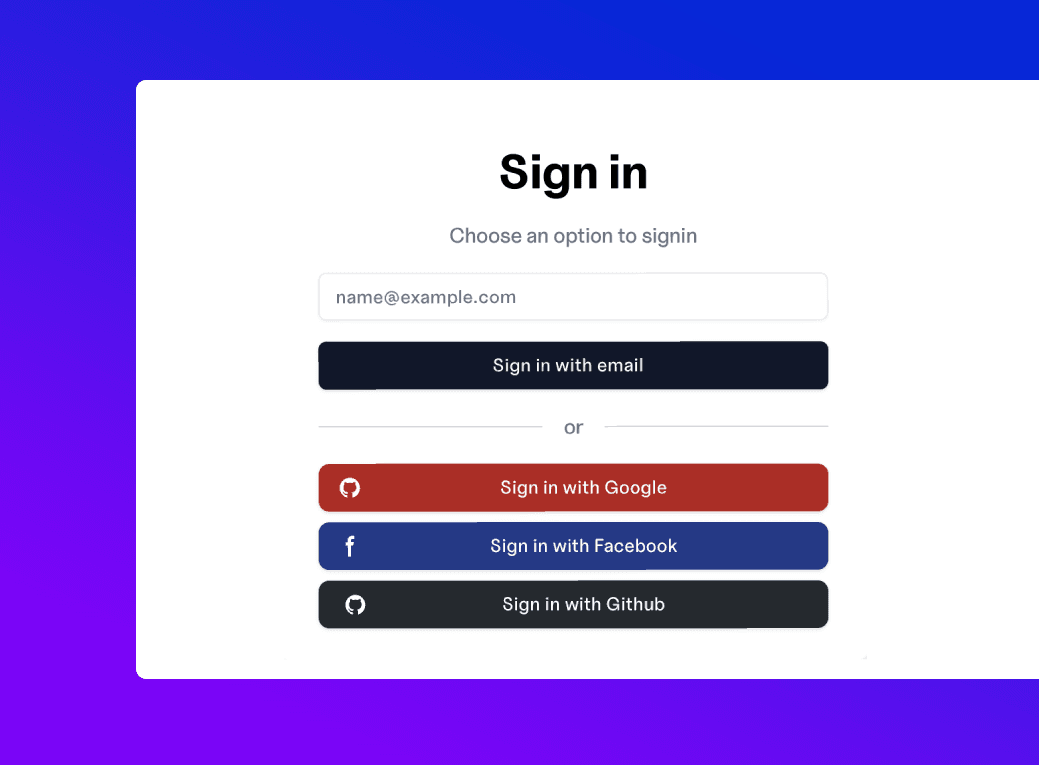
- Sign in with Email Magic Link
- Sign in with Google
- Sign in with Facebook
- Sign in with Github
- Reusable authentication components
- Reusable authentication logic


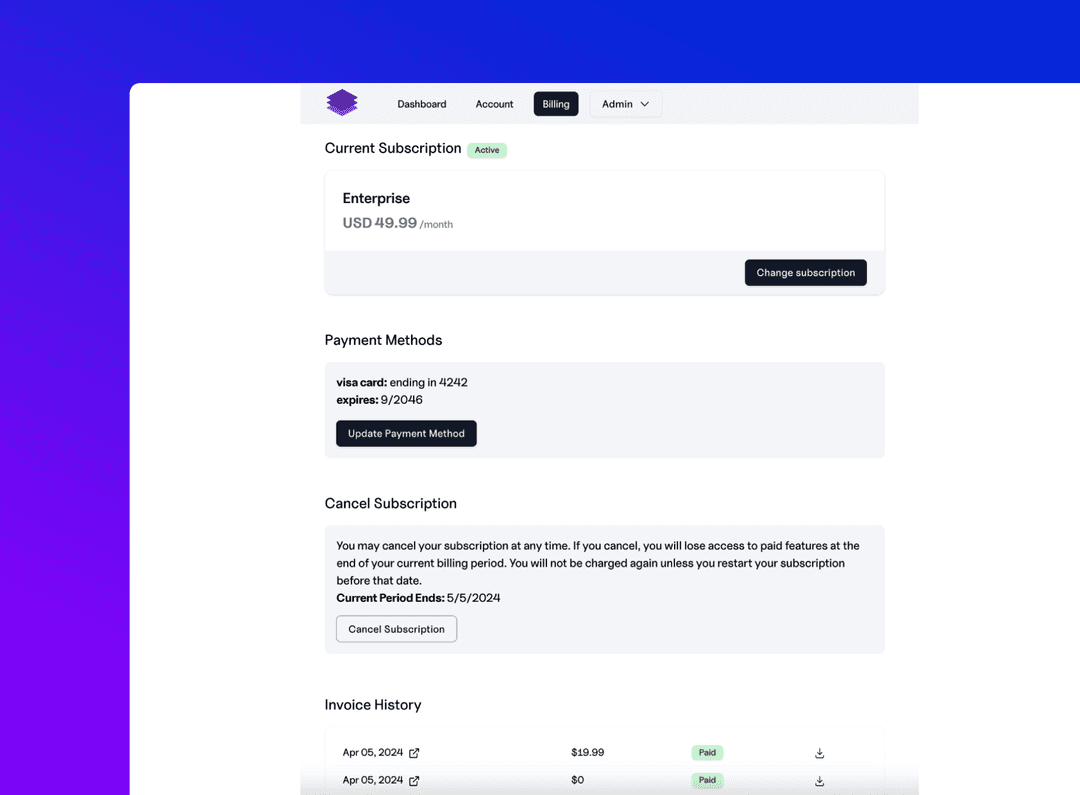
Payments & Subscriptions
Allow your users to pay, subscribe and manage their subscriptions with Stripe.
- Stripe Checkout
- One-time payment & Subscriptions
- Webhook endpoints
- Built-in Subscription managment
- Integration with Stripe Customer Portal
- Reusable code logic and components
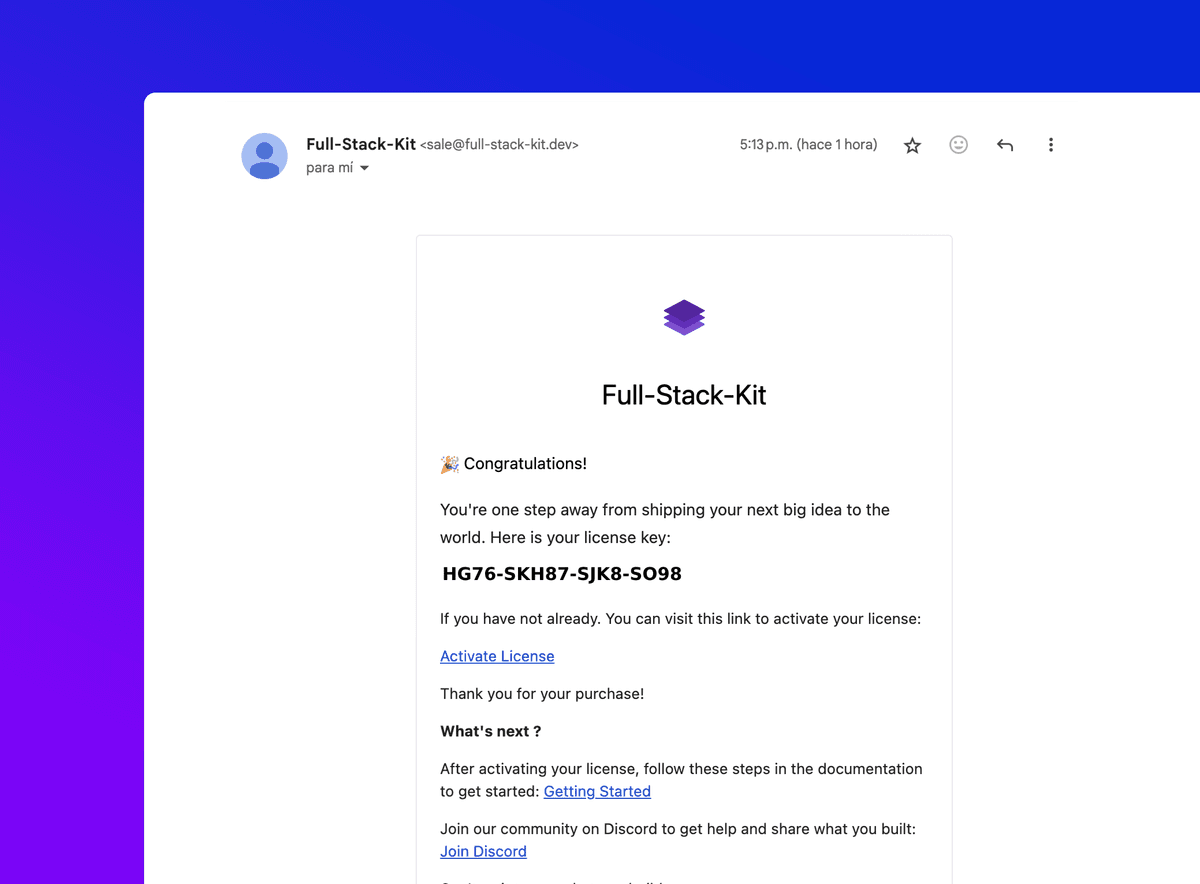
Send transactional and marketing emails with beautifully design email templates.
- React-email templates
- Reusable sendTransactionalEmail function
- Use any email provider
- Reusable logic
- Reusable email templates


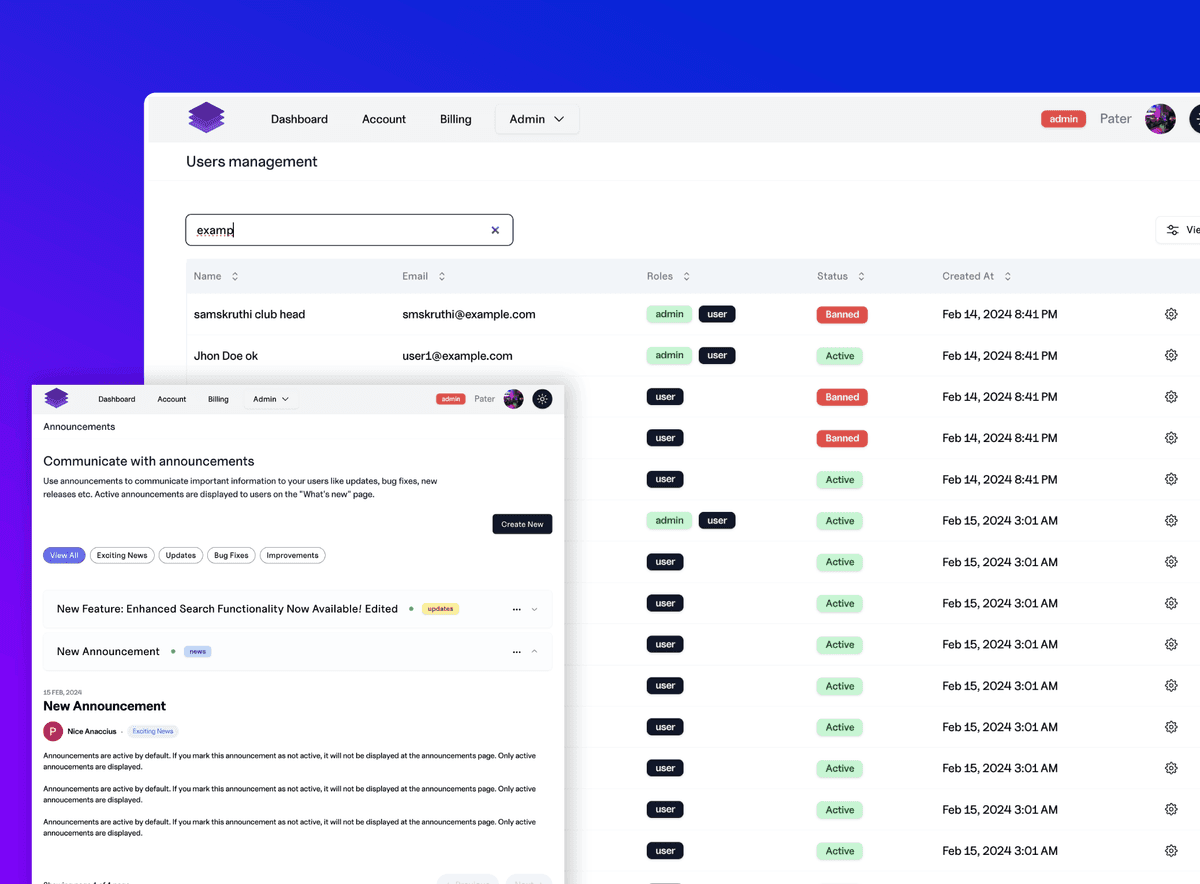
Admin Panel
Manage your app users, banners, changelog, announcements with a beautiful built-in admin panel
- User management, edit, ban, and view user
- Paginated and searchable
- Publish aand manage announcements
- Manage banners and changelog
- Reusable data table
- Reusable pagination logic
Beautiful UI Blocks
You don't have to be a designer to create beautiful landing pages. Our UI blocks are designed to help you build stunning landing-page with ease.

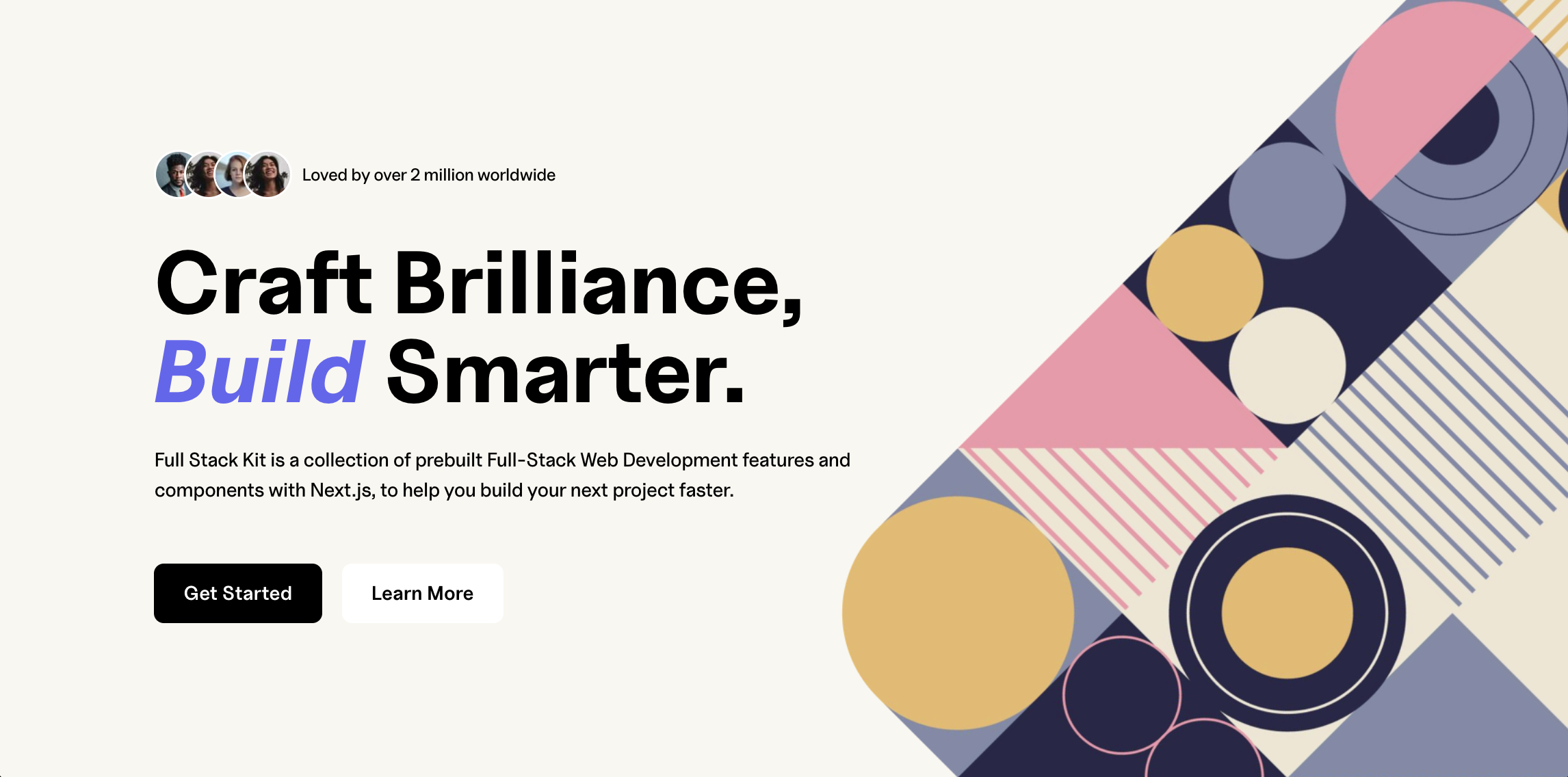
Hero Section Blocks
Create a stunning first impression with our hero section blocks. Choose from a variety of styles and layouts to make your landing page stand out.

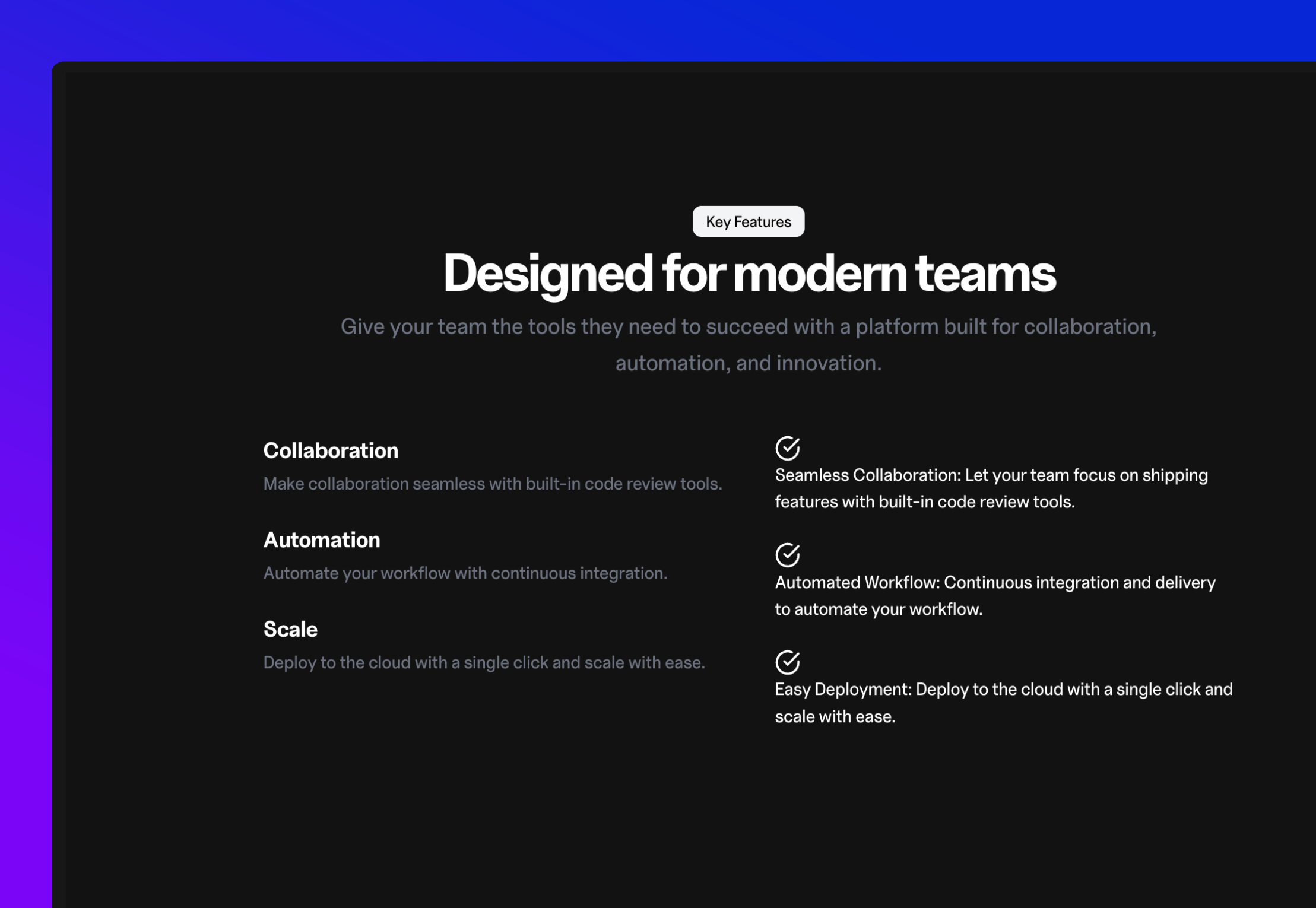
Features Blocks
Showcase your product features with our beautifully designed features blocks. Choose from a variety of styles and layouts to make your product stand out.

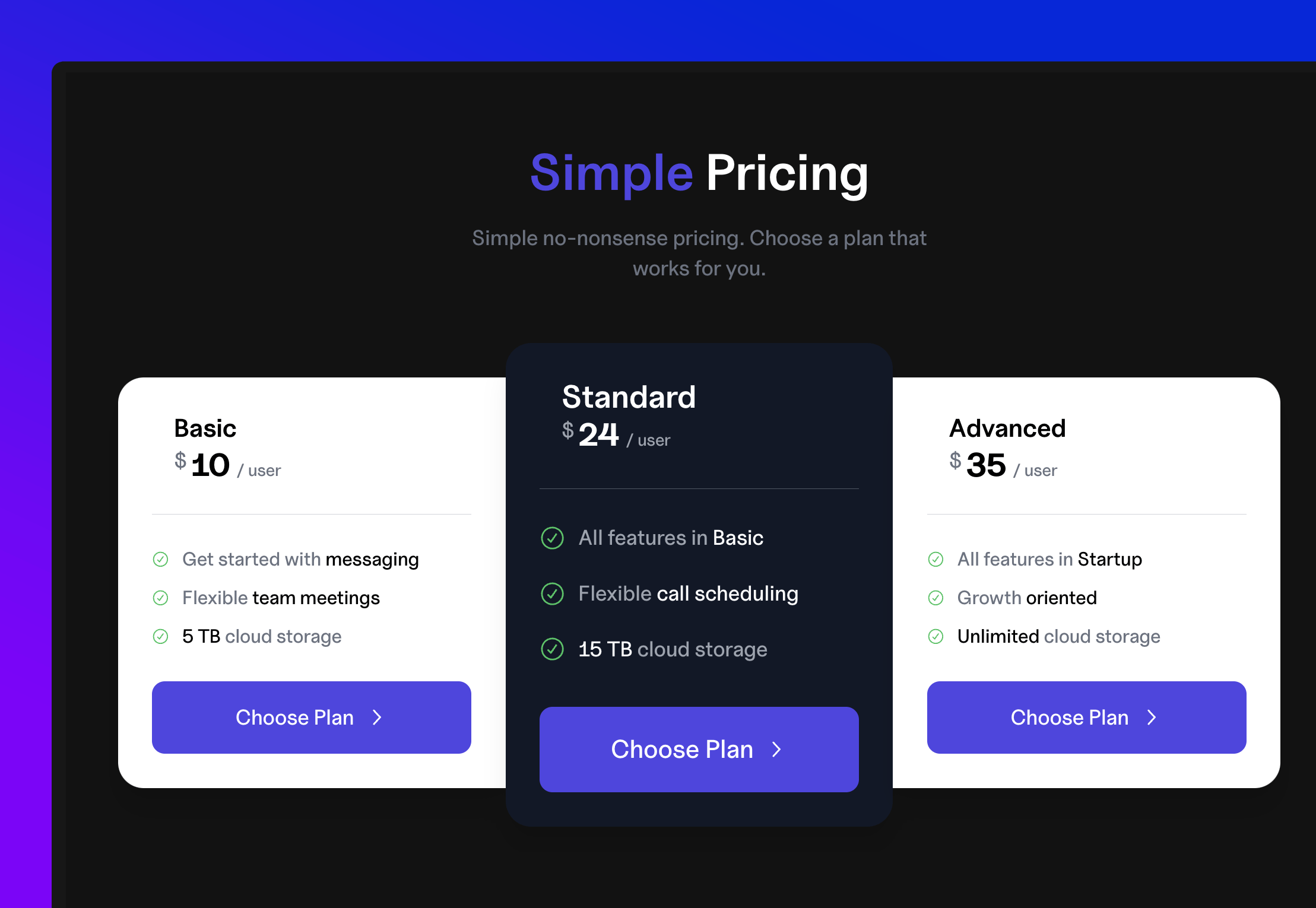
Pricing Blocks
Choose from a variety of pricing blocks to showcase your products and services. Our pricing blocks are designed to help you convert visitors into customers.
Projects Built with Full Stack Kit
See what you can build with Full Stack Kit. These are some of the projects shiped with Full-Stack-kit and already live on the internet and generating revenue.
DataSavvy.chat
Build custom AI chatbots for your website
XpertWizard
Chat with PDF using AI
Kishoy
Send mobile recharge worldwide
Unit-Test.dev
Generate Unit-Test for your code with AI
Soloremoto
Find Remote Jobs in one place
ExcelHr360
Automated Excel Spreadsheets
What People Are Saying
People enjoy using Full-Stack-Kit. Here are some of the things they have to say about it. Don't waste time on tedious setup and features, use Full Stack Kit to build all your next projects faster.






Choose the Kit that Fits Your Needs
Full-Stack Kit comes in three flavors. Choose the one that fits your needs and start building your next project in days. Wether you are building a hobby project, testing a SaaS idea or a project that needs to scale, we have you covered.
50% off for the first 250 customers. Only 19 left at this price.
- Next.js + Mongoose + MongoDB
- Authentication with Google
- Authentication with Facebook
- Authentication with Github
- Role-based access control
- Admin banners management
- Reusable UI Components
- Next.js + Prisma ORM (PostgreSQL, MySQL, SQLite, SQL Server, MongoDB, CockroachDB)
- Authentication with Magic Link, Google, Facebook, Github
- Role-based access control
- Stripe Payments & Subscriptions
- Stripe Webhooks Endpoint
- Internationalization (i18n)
- English, Spanish, French configured out of the box
- Easily add new languages as needed
- Admin Users Management
- Admin Banners Management
- Admin Announcements Management
- Built-in Subscriptions Management UI
- Reusable UI Components and More
- Pull updates for free
- Next.js + Mongoose + MongoDB
- Authentication with Magic Link, Google, Facebook, Github
- Role-based access control
- Stripe Payments & Subscriptions
- Stripe Webhooks Endpoint
- Internationalization (i18n)
- English, Spanish, French configured out of the box
- Easily add new languages as needed
- Admin Users Management
- Admin Banners Management
- Admin Announcements Management
- Built-in Subscriptions Management UI
- Reusable UI Components
- Pull updates for free
Clean Codebase
Leveraging the latest technologies and adhering to best practices, we ensure your codebase remains pristine, efficient, and a joy to work with. Your development experience is our priority.
Modern Stack
The codebase is clean, simple, easy to understand, modify and extend.
- Built with Next.js 15 App Router
- Type safety with TypeScript
- Prisma ORM (Postgres) or Mongoose (MongoDB)
- Testing with Vitest + React Testing Library
- Styling with TailwindCSS
- Support ShadcnUI Components
- Enable features with a simple Config file
- Payments & Subscriptions with Stripe
- Internationalization support out of the box

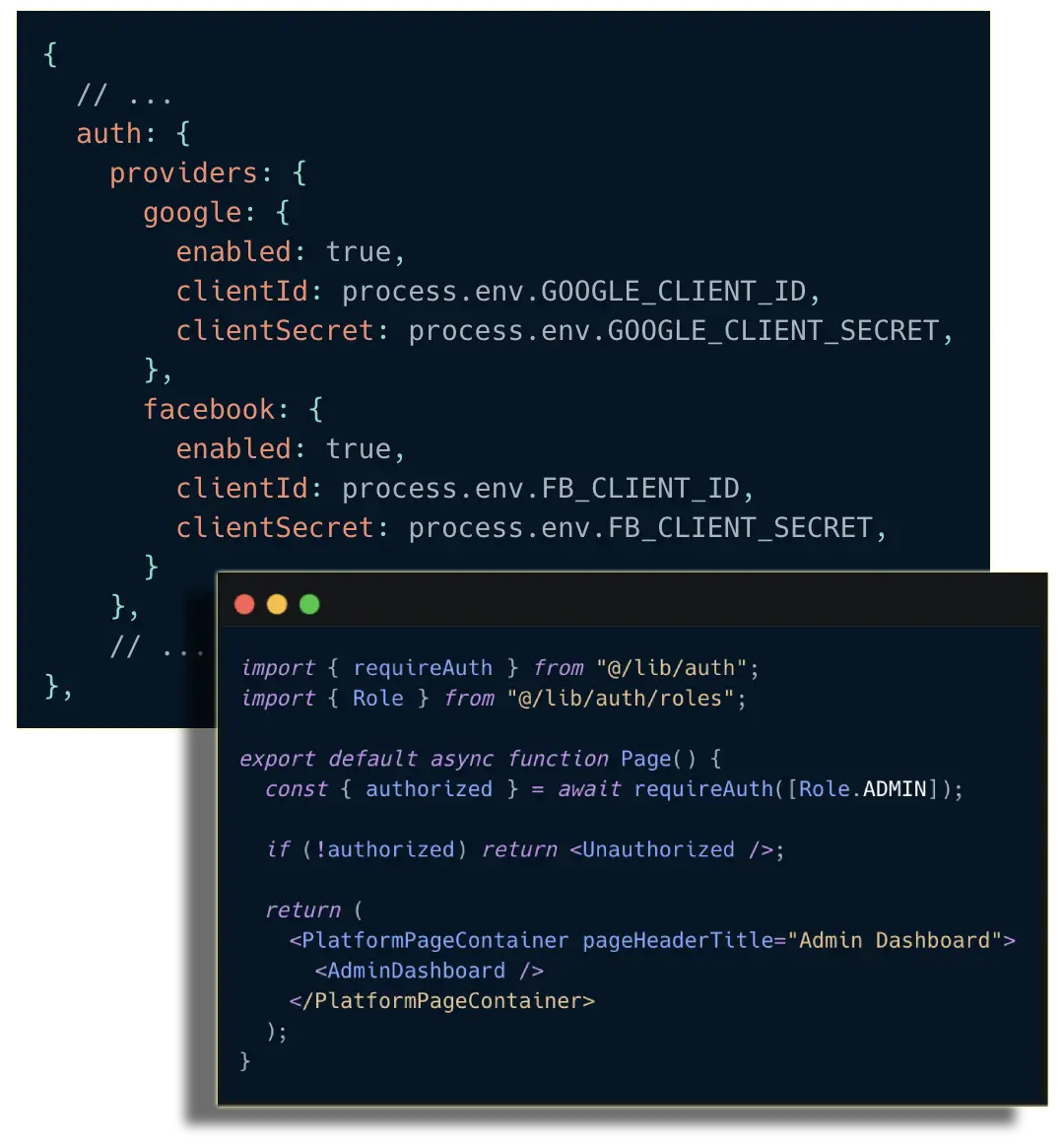
Setup Authentication in Only 5 Minutes
Save days of work, setup authentication in minutes. Full-Stack-Kit comes with a complete authentication system, featuring sign in with Google, Facebook, and GitHub, and passwordless sign in with magic links.
Role-based Access Control & Admin Panel
Full-Stack-Kit comes with role based access control and a feature rich admin panel to manage users, banners and announcements. One more thing you don't have to build from scratch.
Choose the Kit that Fits Your Needs
Full-Stack Kit comes in three flavors. Choose the one that fits your needs and start building your next project in days. Wether you are building a hobby project, testing a SaaS idea or a project that needs to scale, we have you covered.
50% off for the first 250 customers. Only 19 left at this price.
- Next.js + Mongoose + MongoDB
- Authentication with Google
- Authentication with Facebook
- Authentication with Github
- Role-based access control
- Admin banners management
- Reusable UI Components
- Next.js + Prisma ORM (PostgreSQL, MySQL, SQLite, SQL Server, MongoDB, CockroachDB)
- Authentication with Magic Link, Google, Facebook, Github
- Role-based access control
- Stripe Payments & Subscriptions
- Stripe Webhooks Endpoint
- Internationalization (i18n)
- English, Spanish, French configured out of the box
- Easily add new languages as needed
- Admin Users Management
- Admin Banners Management
- Admin Announcements Management
- Built-in Subscriptions Management UI
- Reusable UI Components and More
- Pull updates for free
- Next.js + Mongoose + MongoDB
- Authentication with Magic Link, Google, Facebook, Github
- Role-based access control
- Stripe Payments & Subscriptions
- Stripe Webhooks Endpoint
- Internationalization (i18n)
- English, Spanish, French configured out of the box
- Easily add new languages as needed
- Admin Users Management
- Admin Banners Management
- Admin Announcements Management
- Built-in Subscriptions Management UI
- Reusable UI Components
- Pull updates for free

I'm a Full-Stack developer with 10+ years of experience and a passion for launching side projects.
I initially built Full-Stack-Kit to help me launch my side projects faster then I realized that many programmers have fantastic ideas but struggle to kickstart them due to time constraints.
That's why I decided to share Full-Stack-Kit with the world. It's a collection of nicely crafted Next.js Full-Stack Web Development features and components to help you build your ideas faster.
I'm confident that you'll find Full-Stack-Kit to be a game-changer in your journey to launch your projects.
I'm excited to see what you'll build with Full-Stack-Kit.
Frequently Asked Questions
What is Full-Stack-Kit?
Full-Stack-Kit is a collection of prebuilt Full-Stack Web Development features and components. To help you build your next project faster. It includes all necessary but time-consuming features to help you get started and focus on the main logic of your app.
It includes features like seamless authentication and role-based access control to effortless payments, subscriptions, internationalization, and beyond.
And lots of prebuilt components and sections to help you build your app UI and landing pages faster.
How does Full-Stack-Kit get distributed?
The Full-Stack-Kit codebase is distributed as a Full-Stack Next.js App GitHub repository. After your purchase, you will be asked to provide your Github username, and you will receive an email with your access. You can clone the repository and start building your app right away.
Who can use Full-Stack-Kit?
Full-Stack-Kit is for developers and teams who want to build a SaaS or Web Application faster.
It is for developers who want to save time and focus on the main logic of their app.
If you are a developer or student who wants to learn Next.js by reading a real-world codebase, Full-Stack-Kit can also help.
If you are NOT a developer, Full-Stack-Kit is NOT for you.
What is the technology stack used in Full-Stack-Kit?
Full-Stack-Kit is built with Next.js, TypeScript, Tailwind CSS, and Prisma (PosgreSQL by default) but you can use any database you like MongoDB, MySQL, SQLite etc.
It includes features like authentication, role-based access control, payments, subscriptions, internationalization, user managements, banners management, changelog, announcements and more.
How can I get support for Full-Stack-Kit?
After your purchase you will grant access to our Discord community. You can ask for help and get support there.
How can I report a bug in Full-Stack-Kit?
You can report a bug in our Bug Report channel in the Discord community.
How can I request a feature in Full-Stack-Kit?
You can request a feature in our Feature Request channel in the Discord community.
How can I get updates for Full-Stack-Kit?
You can get updates by pulling the latest changes from the GitHub repository. We will keep the repository updated with new features, bug fixes, and improvements.
You can also get announcements on what we are working on by joining the Discord community.
How can I get a refund for Full-Stack-Kit?
Full-Stack-Kit is a digital and non-returnable product, so we can't refund once the purchase is made. Please make sure to read the documentation and ask any questions before making a purchase.
How can I get a custom feature in Full-Stack-Kit?
You can request a custom feature in our Feature Request channel in the Discord community.
Join our Discord Community
Join our Discord community to get help, ask questions, share your projects, and connect with other developers.
